PowerShell is a task-based command-line shell and scripting language built on .NET thatprovides a powerful toolset for administrators on any platform.
The Microsoft PowerShell extension for Visual Studio Code (VS Code) provides rich languagesupport and capabilities such as syntax completions, definition tracking, and linting forPowerShell. The extension should work anywhere VS Code itself and PowerShell Core 7.2 or higher issupported. For Windows PowerShell, only version 5.1 is supported and only on a best-effortbasis. PowerShell Core 6, 7.0, and 7.1 have reached end-of-support. We test the followingconfigurations:
- Windows Server 2022 with Windows PowerShell 5.1 and PowerShell 7.2
- Windows Server 2019 with Windows PowerShell 5.1 and PowerShell 7.2
- macOS 11 with PowerShell Core 7.2
- Ubuntu 20.04 with PowerShell Core 7.2
Installing the PowerShell extension
The PowerShell extension can be installed from the Visual Studio Code Marketplace by clicking theInstall Button. You can also install the PowerShell extension from within VS Code by openingthe Extensions view with keyboard shortcut ⇧⌘X (Windows, Linux Ctrl+Shift+X), typing PowerShell,and selecting the PowerShell extension:

Major features
- Syntax highlighting
- Advanced built-in code snippets
- IntelliSense for cmdlets and more
- Problems reported by PowerShell Script Analyzer
- Go to Definition of cmdlets, variables, classes and more
- Find References of cmdlets, variables, classes and more
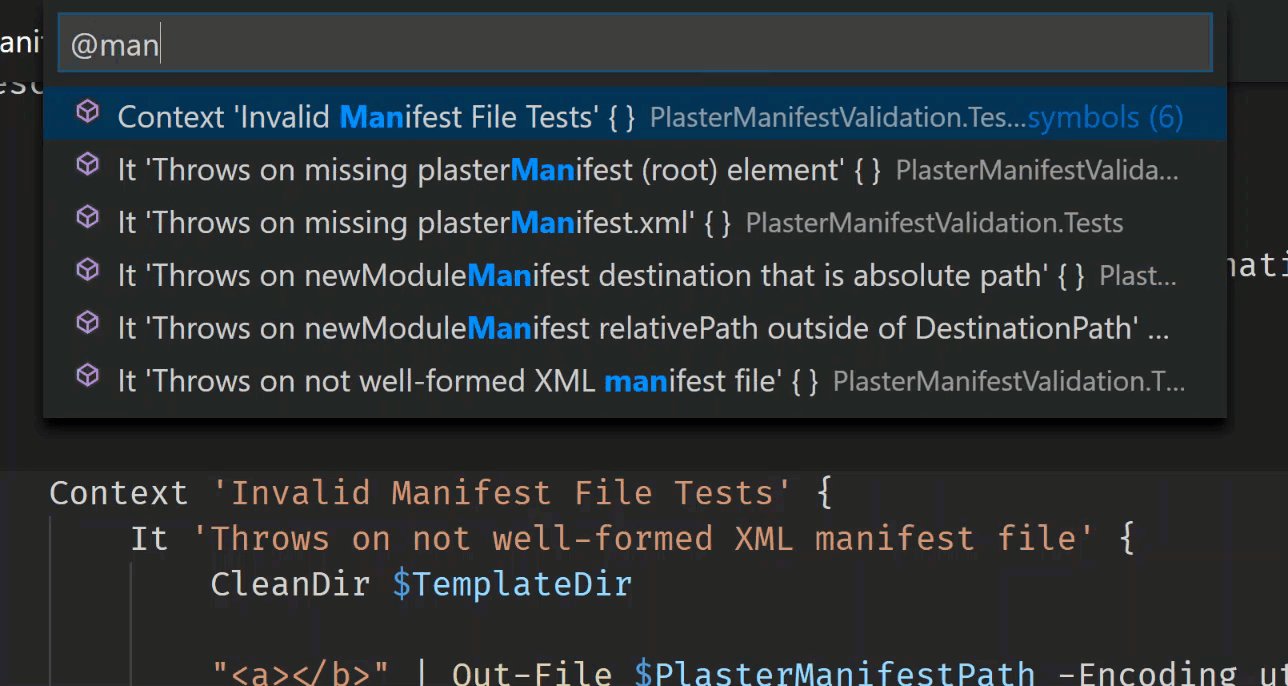
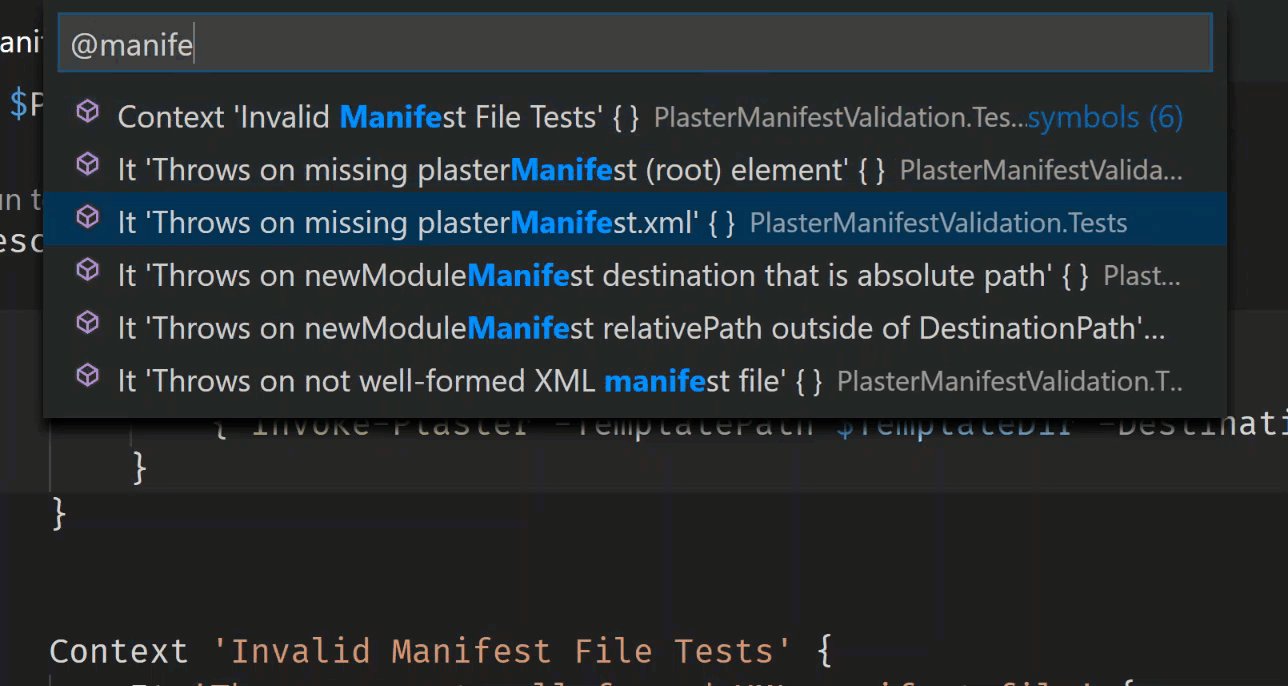
- Document and Workspace Symbol Navigation
- Symbol-based Outline View
- Run selected PowerShell code in current terminal using F8
- Launch online help for the symbol under the cursor using Ctrl + F1
- PowerShell Debugger integration
- An Extension Terminal that can interact with the debugger (try
Set-PSBreakpoint!) - PowerShell ISE theme findable in the theme picker
- Also try ISE mode using ⇧⌘P (Windows, Linux Ctrl+Shift+P) then search for "Enable ISE Mode"
Debugging
The PowerShell extension uses the built-in debugging interface of VS Code to allow fordebugging of PowerShell scripts and modules. For more information about debugging PowerShell, seeUsing VS Code.
Multi-version support
You can configure the PowerShell extension to use any supported version of PowerShell installed onyour machine by following these instructions.
Or run the PowerShell: Show Session Menu command from the Command Palette(⇧⌘P (Windows, Linux Ctrl+Shift+P)).
CodeLens support
CodeLenses are a VS Code feature to provide actionable, contextual information that's displayedwithin the source code.
CodeLens features include:
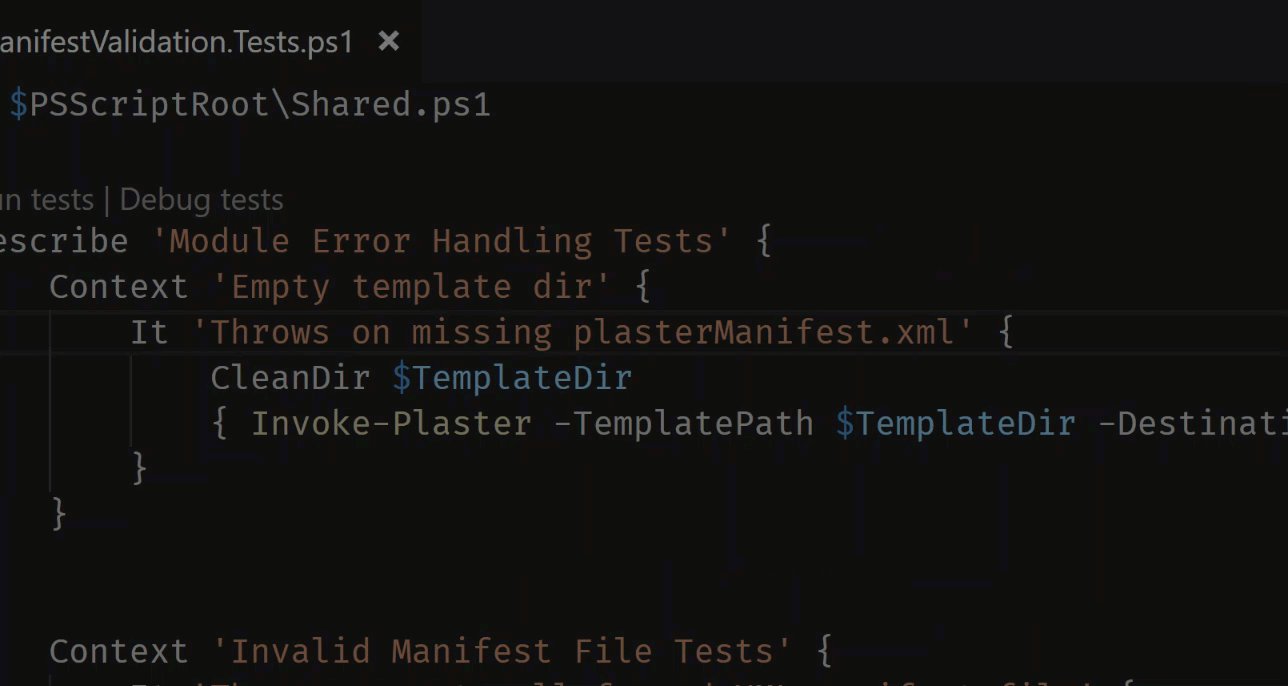
Pester Run tests and Debug tests.
See AlsoWorkspaces in Visual Studio CodeThe Visual Studio Code command-line interfaceTop 13 Scripting Languages You Should Pay Attention To
Pester symbol support

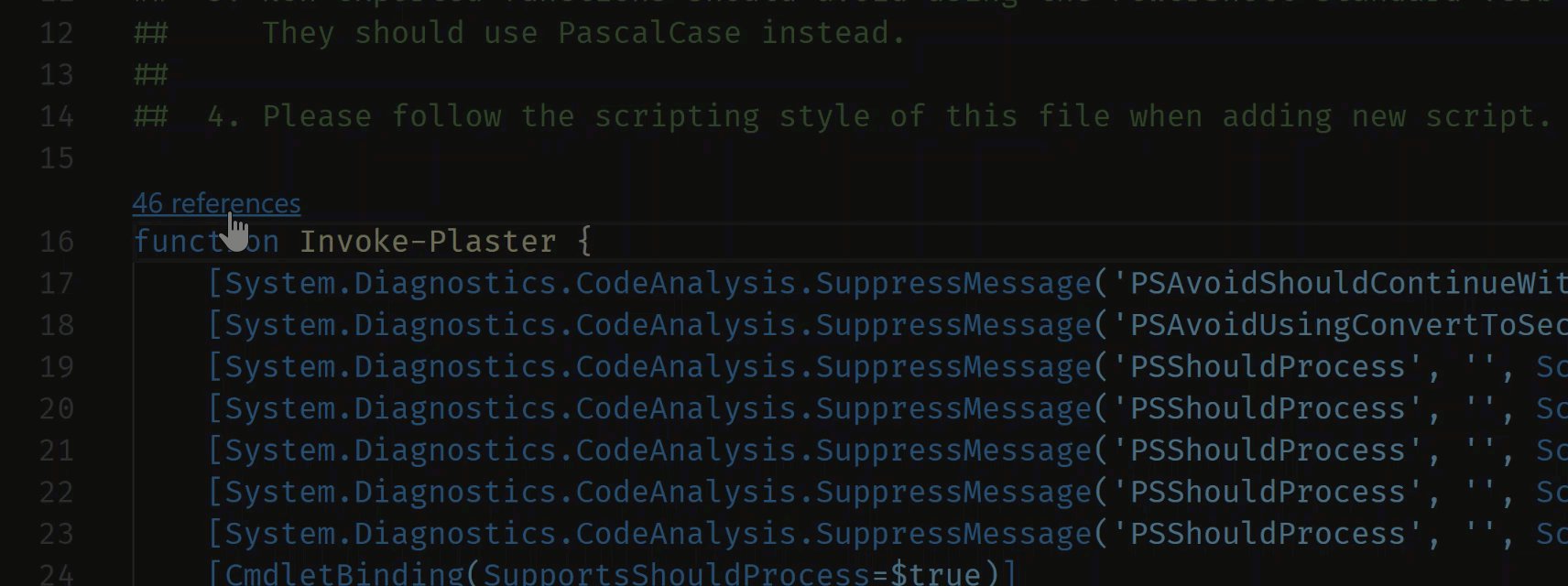
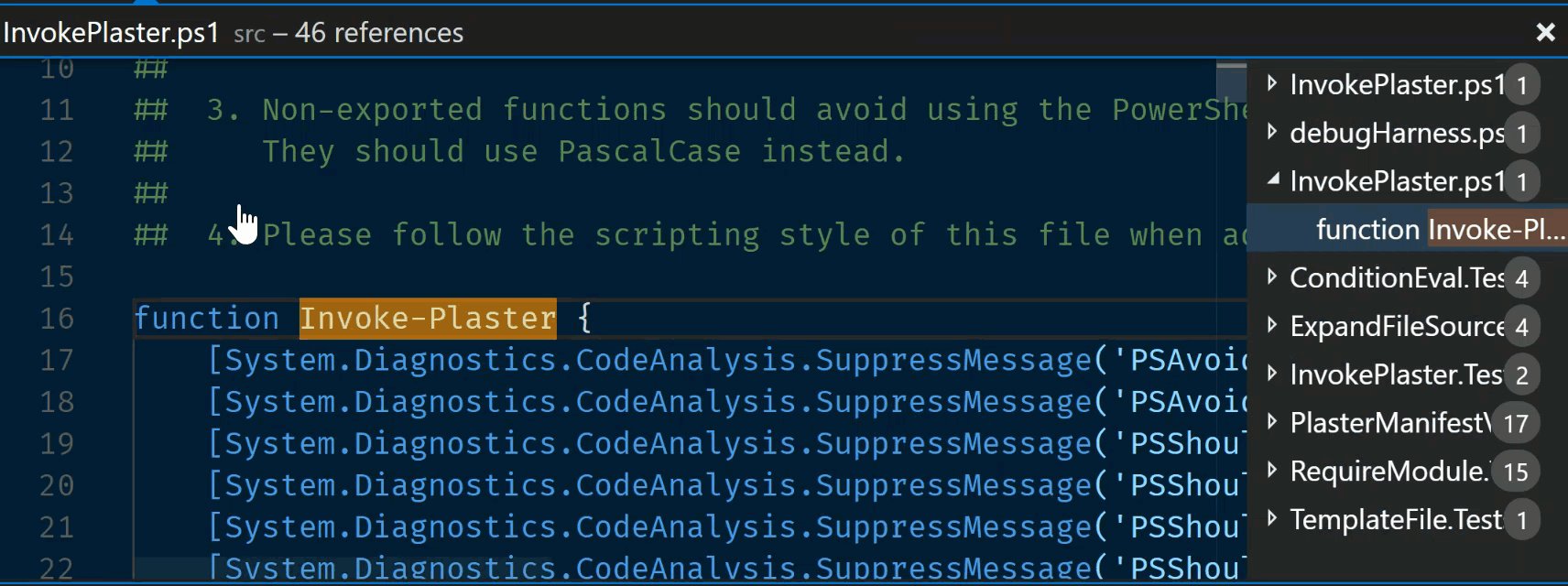
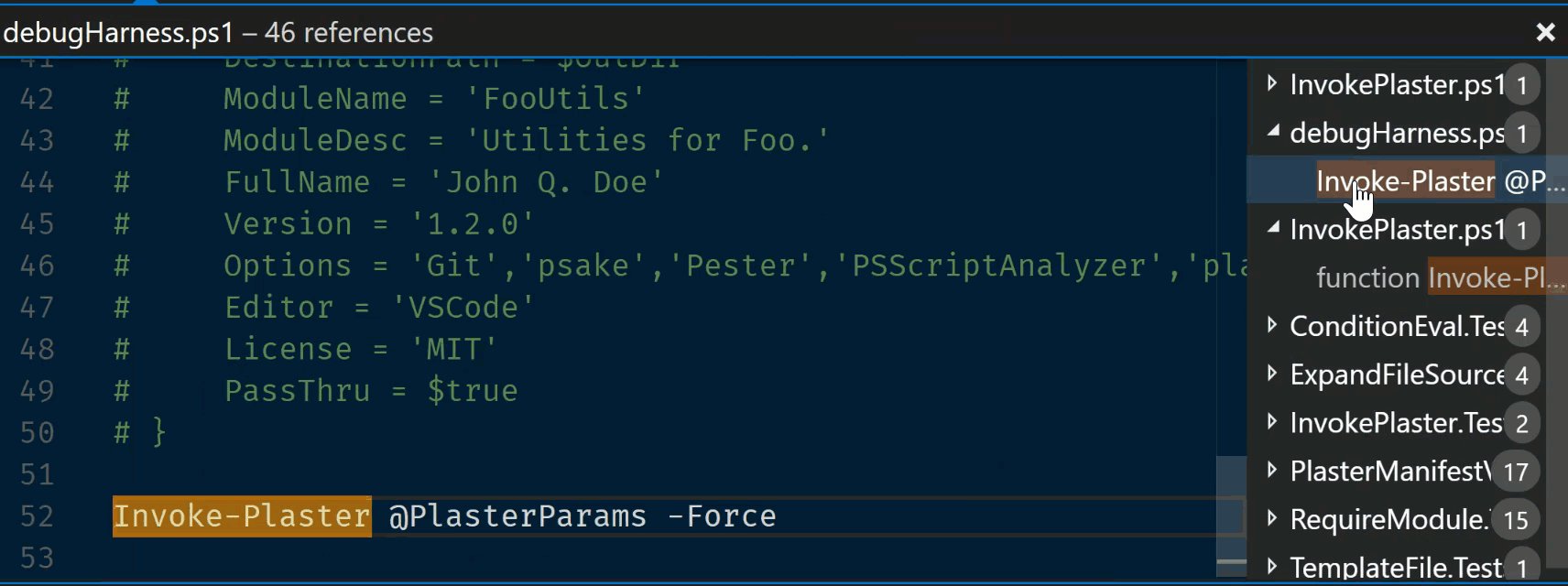
Function, variable, class, and other symbol references
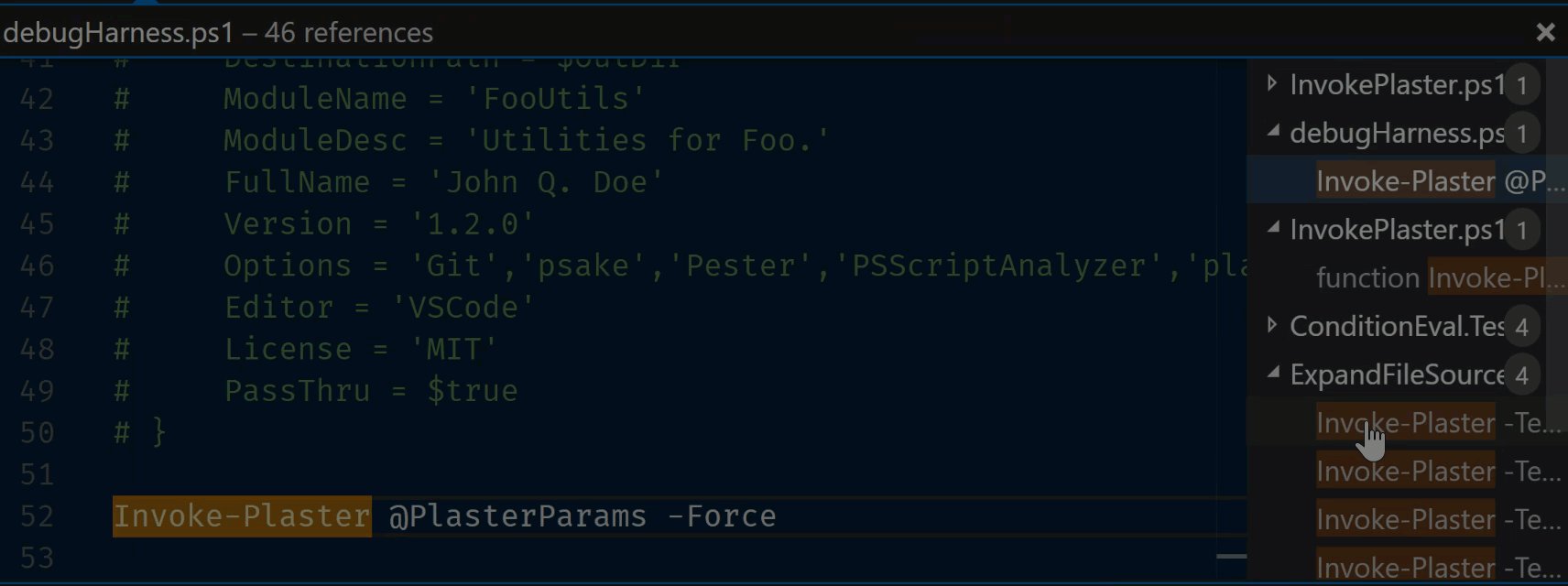
CodeLens reference support shows the number of times a symbol is referenced within yourcode and allows you to jump to specific references.

PSScriptAnalyzer integration
PSScriptAnalyzer is a PowerShell module that provides a static source code checker for modulesand scripts. PSScriptAnalyzer has rules that verify the quality of PowerShell code. These rulesare based on PowerShell best practices identified by the PowerShell Team and the community.PSScriptAnalyzer generates diagnostic records (errors and warnings) to inform users aboutpotential code defects and suggests possible solutions for improvements.
The PowerShell extension includes PSScriptAnalyzer by default, and automatically performsanalysis on PowerShell script files you edit in VS Code.
PSScriptAnalyzer comes with a collection of built-in rules that check various aspects ofPowerShell source code such as presence of uninitialized variables, usage of PSCredential type,usage of Invoke-Expression, and others. The module also allows you to include or exclude specificrules.
To disable PSScriptAnalyzer, open your settings (⌘, (Windows, Linux Ctrl+,)), browseExtensions, select the PowerShell extension, and deselect the checkbox for ScriptAnalysis: Enable (powershell.scriptAnalysis.enable).

PSScriptAnalyzer also provides code formatting. You can invoke automatic document formattingwith the Format Document command or the (⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I)) keyboard shortcut.
Pester integration
Pester is a framework for running unit tests to execute and Windows PowerShell 5.1 comes withPester 3.40 preinstalled. To update Pester or to install the latest version on otherplatforms, follow the Pester installation instructions.
Plaster integration
Plaster is a template-based file and project generator written in PowerShell. Its purpose isto streamline the creation of PowerShell module projects, Pester tests, DSC Configurations and more.
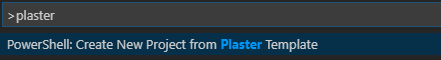
The PowerShell extension allows the creation of new Plaster projects using the PowerShell: CreateNew Project from Plaster Template command from the Command Palette(⇧⌘P (Windows, Linux Ctrl+Shift+P)).

PowerShell extension settings
You can customize VS Code settings from the File > Preferences > Settings menu item.
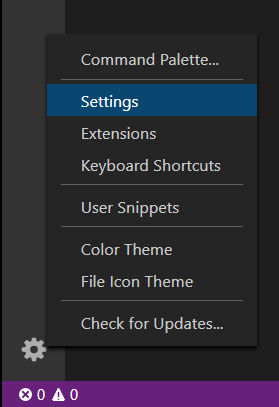
You can also select the gear icon located in the lower left corner of the Activity Bar.

You can also use the keyboard shortcut ⌘, (Windows, Linux Ctrl+,) to open your settings.You can still open the settings.json file using Preferences: Open User Settings (JSON) command fromthe Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) or by changing the default settings editorwith the "workbench.settings.editor" setting.
Go to User and Workspace settings for more information on configuring VS Code settings.
Types.ps1xml and Format.ps1xml files
PowerShell .ps1xml files are used to extend the type system and define output formatting. For moreinformation on these files, see the official PowerShell documentation on Types.ps1xml andFormat.ps1xml. You can get IntelliSense features when authoring .ps1xml files by installingthe XML extension by Red Hat. After installing, add this configuration to your user settings:
"xml.fileAssociations": [ { "systemId": "https://raw.githubusercontent.com/PowerShell/PowerShell/master/src/Schemas/Format.xsd", "pattern": "**/*.Format.ps1xml" }, { "systemId": "https://raw.githubusercontent.com/PowerShell/PowerShell/master/src/Schemas/Types.xsd", "pattern": "**/*.Types.ps1xml" }]This configuration tells the XML extension to use the official XML schemas from the PowerShellrepository for all .ps1xml files. Configuring these schemas enables the following features inps1xml files:
- Syntax error reporting
- Schema validation
- Tag and attribute completion
- Autoclose tags
- Symbol highlighting
- Document folding
- Document symbols and outline
- Renaming support
- Document formatting
Example scripts
Example scripts are included with the extension and can be found at the following path.
~/.vscode/extensions/ms-vscode.PowerShell-<version>/examples
To open or view the examples in VS Code, run the following from your PowerShell command prompt:
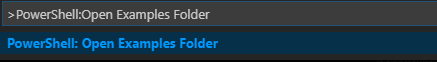
code (Get-ChildItem ~\.vscode\extensions\ms-vscode.PowerShell-*\examples)[-1]You can also open the examples from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) withthe PowerShell: Open Examples Folder command.

Additional resources
There are more detailed articles in the PowerShell documentation. Start with Using VS Code.
Check out the troubleshooting guide for answers to common questions.
For more information on debugging, check out the Hey, Scripting Guy! two-part blog post serieswritten by @keithHill on debugging with the PowerShell extension:
- Debugging PowerShell script in Visual Studio Code - Part 1
- Debugging PowerShell script in Visual Studio Code - Part 2
Testing new features and providing feedback
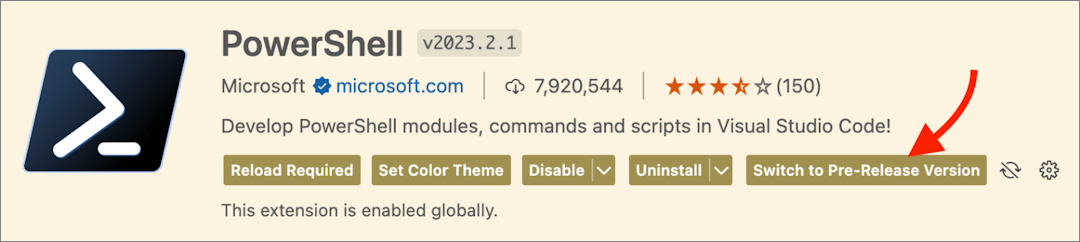
We would encourage you to try the pre-release version whenever possible. When aPre-Release is available, it can be installed from the marketplace using the Switch toPre-Release Version button. You can switch back to the stable version of the extensionby using the Switch to Release Version button that will appear. You can also downgradeto other versions of the extension using the arrow next to the Uninstall button andchoosing Install Another Version....

If you find a bug, open an issue and revert to the stable version while we fix it.
07/11/2023